Criado em 2017 pelas arquitetas Tatiana Ravache e Laura Ribas, o escritório conta com rico portfólio de obras residenciais e comerciais, participação em mostras, vitrines, concurso e revistas, fruto da parceria das duas arquitetas graduadas pela Universidade Positivo em 2012.
Laura Ribas tem pós-graduação em Gerenciamento de Projetos e Obras Públicas de Edificações e em Interiores e Lighting Design. Tatiana Ravache tem extensão na Plymouth University, na Inglaterra, e é pós-graduada em Arquitetura, Execução e Gerenciamento de Obras de Pequeno Porte.

Briefing
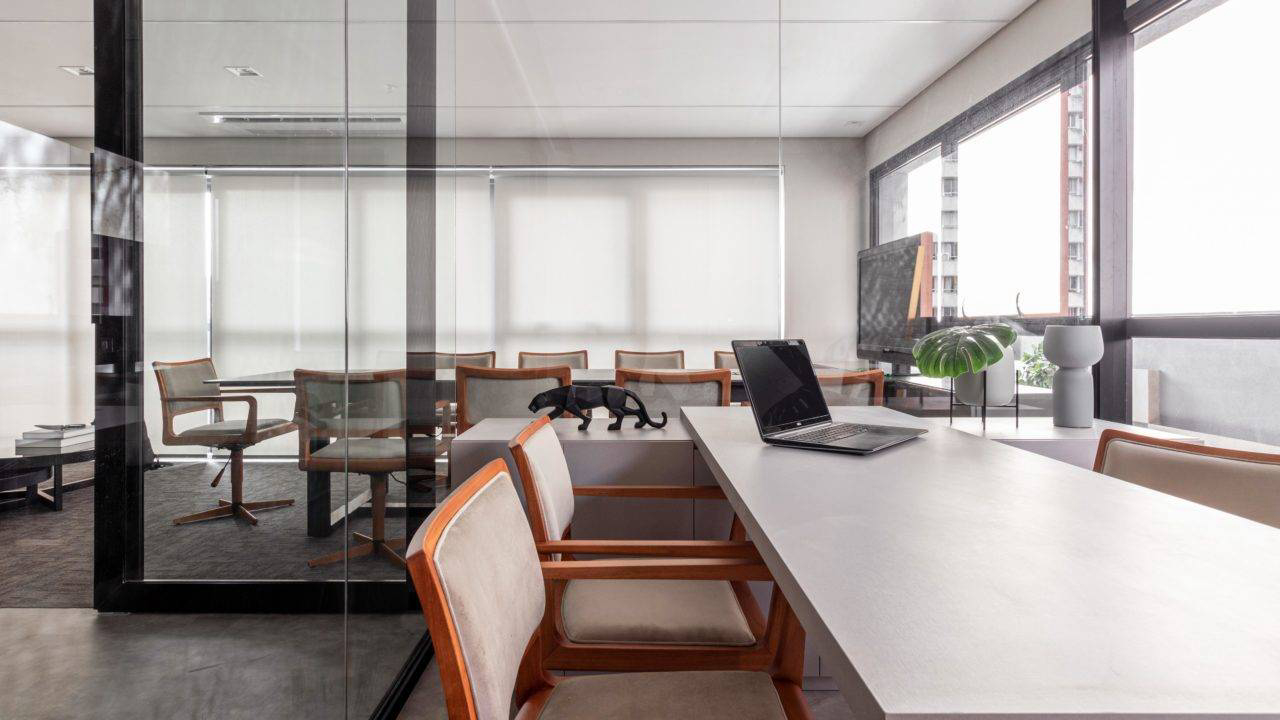
A proposta para a Safegold, empresa de gerenciamento de capital, traz em projeto toda a seriedade e credibilidade que a empresa oferece através de um ambiente fluído, sofisticado e integrado.

Conceito e Proposta
O projeto alia sofisticação e funcionalidade. Um armário de piso ao teto traz nichos iluminados, com frentes ripadas, inspiradas nos painéis da Todeschini Batel.

Divisórias em vidro da Atualle separam as salas de reunião, copa e sala privativa. Grandes folhas e correr, quando abertas, criam uma sala de convivência e treinamento.

A unidade conta dois tipos de piso, ambos da Belgotex do Espaço Sala. O projeto foi executado pela Construtora Obenhaus.

Toda a obra contou com o apoio da Apolar Concept, um inovador hub de produtos e serviços em arquitetura e design que auxilia no projeto residencial ou comercial.



Contato
.architect-contact-box {
width:100%;
height: auto;
display:inline-flex;
background-color:#fafafa;
margin: 1em 0;
width:100%;
height: auto;
display:inline-flex;
background-color:#fafafa;
margin: 1em 0;
}
.architect-contact-img{
width:auto;
height: auto;
margin:1em;
}
.architect-contact-txt{
margin:1em;
}
@media screen and (max-width:400px){
.architect-contact-box {
display: block;
padding: 1em;
}
}
.architect-contact-img{
width:auto;
height: auto;
margin:1em;
}
.architect-contact-txt{
margin:1em;
}
@media screen and (max-width:400px){
.architect-contact-box {
display: block;
padding: 1em;
}
}
body{ width: 100%;}
#logos-apoio {
display:block;
align-items: stretch;
margin:auto;
padding: 0.25em 0 0 3%;
width: 100%;
background:#fff;
}
.item-apoio-arquiteto {
width: 150px;
height: 150px;
margin: 0.25em 5%;
display: inline-block;
align-items:center;
flex-direction: row;
flex-wrap:wrap;
text-align: center;
}
#logos-apoio .item-apoio-arquiteto img {
width: 120px;
margin:0;
align-items:center;
}
@media screen and (max-width: 400px){
.item-apoio-arquiteto {
margin: 0.25em 1%;
}
}
#logos-apoio {
display:block;
align-items: stretch;
margin:auto;
padding: 0.25em 0 0 3%;
width: 100%;
background:#fff;
}
.item-apoio-arquiteto {
width: 150px;
height: 150px;
margin: 0.25em 5%;
display: inline-block;
align-items:center;
flex-direction: row;
flex-wrap:wrap;
text-align: center;
}
#logos-apoio .item-apoio-arquiteto img {
width: 120px;
margin:0;
align-items:center;
}
@media screen and (max-width: 400px){
.item-apoio-arquiteto {
margin: 0.25em 1%;
}
}
Apoio:



