Em mais de sete anos de trabalho intenso, a Givago Ferentz Arquitetos acumulou vasta experiência e tem atuação consolidada no mercado. Seus projetos de arquitetura e design de interiores têm excelência reconhecida por clientes, público e mídia.
Em atualização constante e empregando as principais tendências internacionais, adaptadas a cada realidade, a equipe envolve o cliente em cada momento da elaboração e produção do projeto. Além disso, transmite em cada detalhe suas principais características e personalidades próprias, a fim de entregar propostas impactantes, exclusivas e apaixonantes.


Briefing
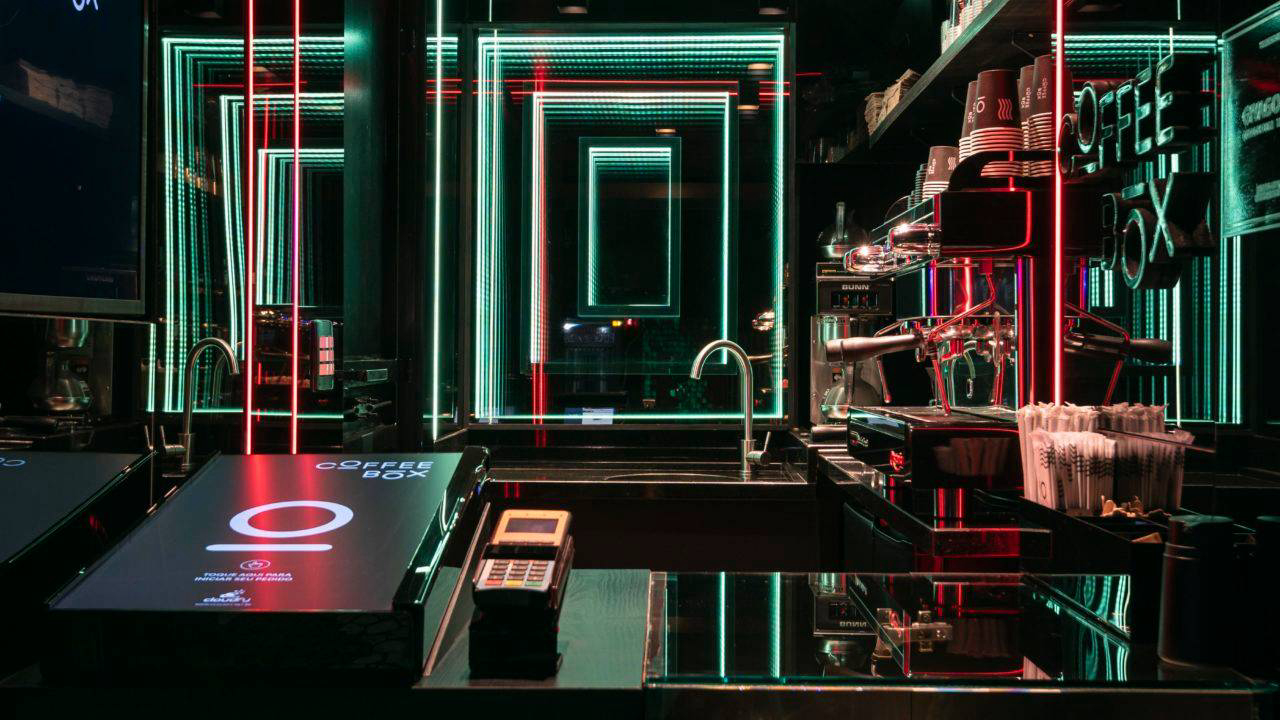
Um dos desafios era atender as necessidades funcionais e operacionais para o espaço compacto de 8 m² da Coffee Box, estabelecimento que propõe o sistema de autoatendimento.

Conceito e Proposta
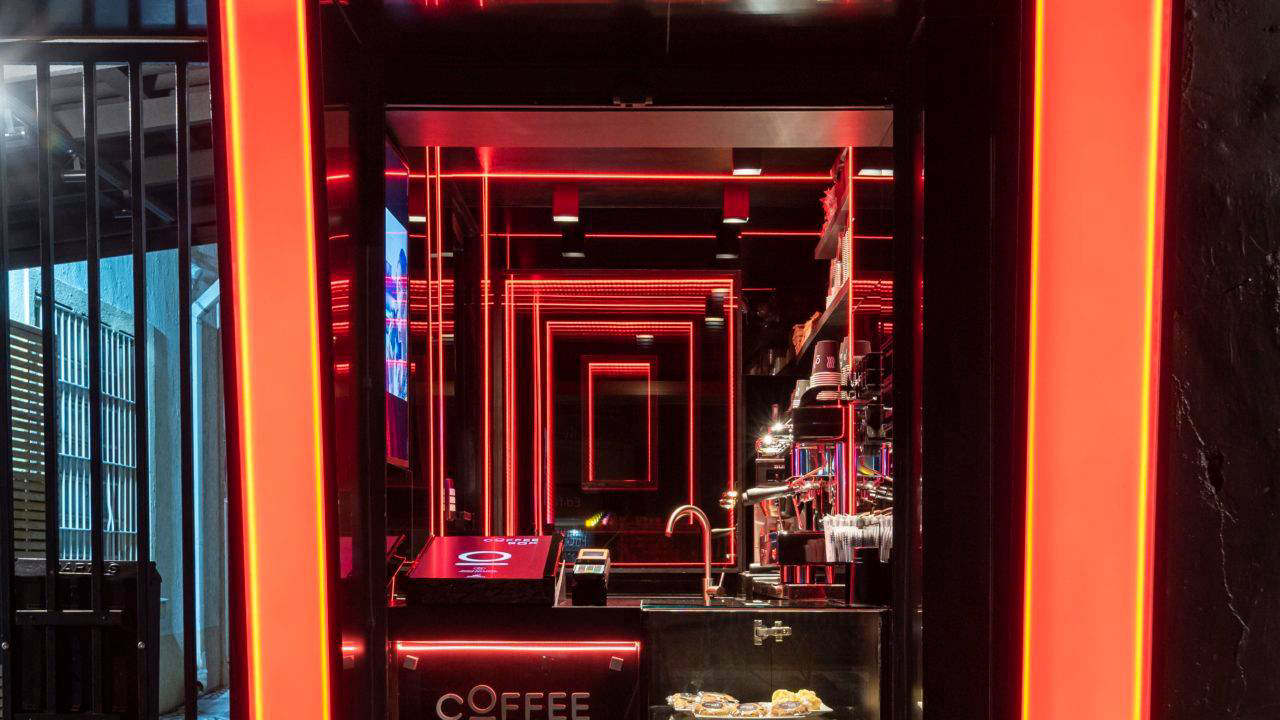
O ponto de partida para o projeto foi o próprio nome do negócio, que remete a um box e à energia proporcionada pelo café. Contribuindo para gerar uma experiência dinâmica, ousada e funcional, o ambiente foi inspirado nos estilos high tech e contemporâneo, cujos elementos de destaque são a iluminação e a utilização de espelhos infinitos de LED.

A fachada foi pensada de modo a criar interação e dinâmica com os usuários em diferentes cenários. A proposta de sonoridade conversa com os materiais usados, como o vidro e os LEDs RGB, contribuindo com a experiência do usuário. Aliada a esses elementos, a opção pela cor preto refletivo permitiu criar diferentes jogos de luz e sombra, que trazem a sensação de ampliação do espaço.


Contato
.architect-contact-box {
width:100%;
height: auto;
display:inline-flex;
background-color:#fafafa;
margin: 1em 0;
width:100%;
height: auto;
display:inline-flex;
background-color:#fafafa;
margin: 1em 0;
}
.architect-contact-img{
width:auto;
height: auto;
margin:1em;
}
.architect-contact-txt{
margin:1em;
}
@media screen and (max-width:400px){
.architect-contact-box {
display: block;
padding: 1em;
}
}
.architect-contact-img{
width:auto;
height: auto;
margin:1em;
}
.architect-contact-txt{
margin:1em;
}
@media screen and (max-width:400px){
.architect-contact-box {
display: block;
padding: 1em;
}
}
body{ width: 100%;}
#logos-apoio {
display:block;
align-items: stretch;
margin:auto;
padding: 0.25em 0 0 3%;
width: 100%;
background:#fff;
}
.item-apoio-arquiteto {
width: 150px;
height: 150px;
margin: 0.25em 5%;
display: inline-block;
align-items:center;
flex-direction: row;
flex-wrap:wrap;
text-align: center;
}
#logos-apoio .item-apoio-arquiteto img {
width: 120px;
margin:0;
align-items:center;
}
@media screen and (max-width: 400px){
.item-apoio-arquiteto {
margin: 0.25em 1%;
}
}
#logos-apoio {
display:block;
align-items: stretch;
margin:auto;
padding: 0.25em 0 0 3%;
width: 100%;
background:#fff;
}
.item-apoio-arquiteto {
width: 150px;
height: 150px;
margin: 0.25em 5%;
display: inline-block;
align-items:center;
flex-direction: row;
flex-wrap:wrap;
text-align: center;
}
#logos-apoio .item-apoio-arquiteto img {
width: 120px;
margin:0;
align-items:center;
}
@media screen and (max-width: 400px){
.item-apoio-arquiteto {
margin: 0.25em 1%;
}
}
Apoio:



