Dupla reconhecida pela atuação com arquitetura e design de interiores, Elaine Zanon e Claudia Machado integram a equipe da Arquitetare, formada pelas arquitetas Marcia Fujimoto, Vivian Hansen, Juliana Dessesards, Andreia Gonzaga, Camila Picoli, Cristina Cardoso e Camila Ramasine.
Arquiteta e urbanista, Elaine Zanon, tem mais de 30 anos de experiência, traduzindo para cada projeto o seu legado. Seus projetos têm DNA próprio, formado pela sua visão profunda e detalhada da arquitetura, do ser humano e da vida em geral. Claudia Machado é referência em seus 28 anos como design de interiores.

Briefing
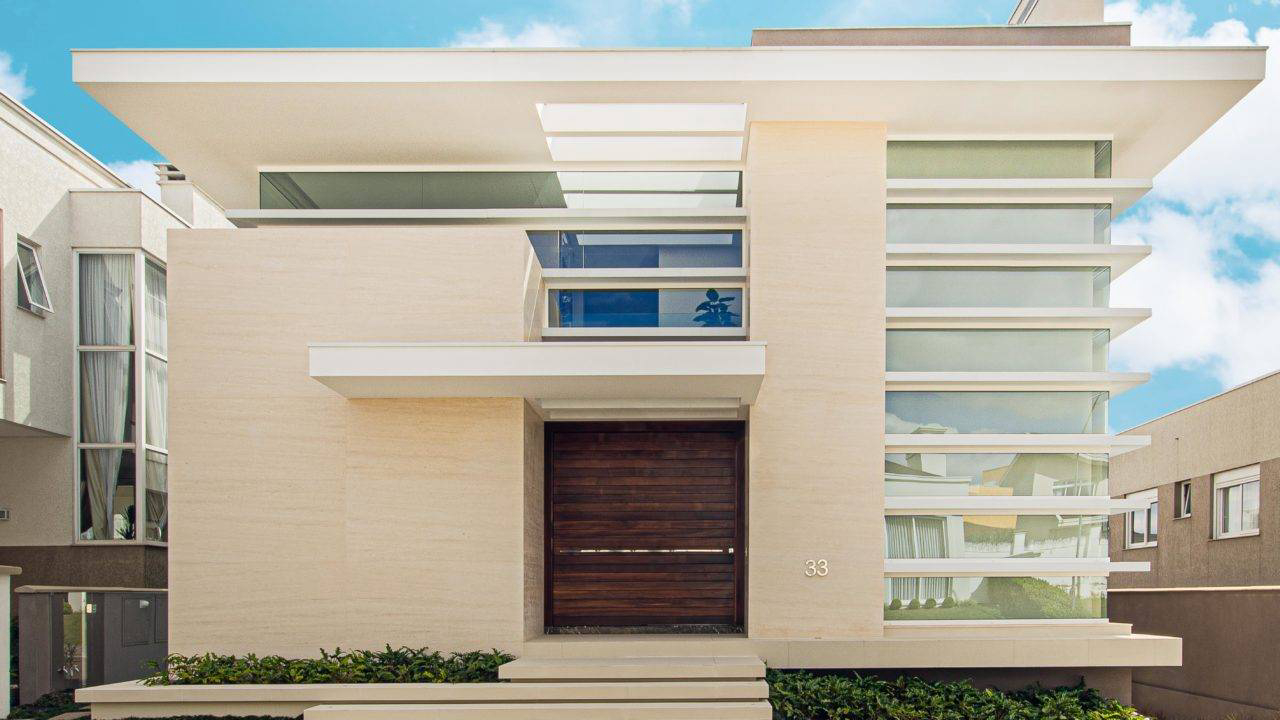
A residência de um jovem casal e seus filhos pequenos. O desejo da família era uma casa com três pavimentos, contemporânea, integrada e funcional, e que reservasse um espaço para o hobby do proprietário: a pesca.


Conceito e Proposta
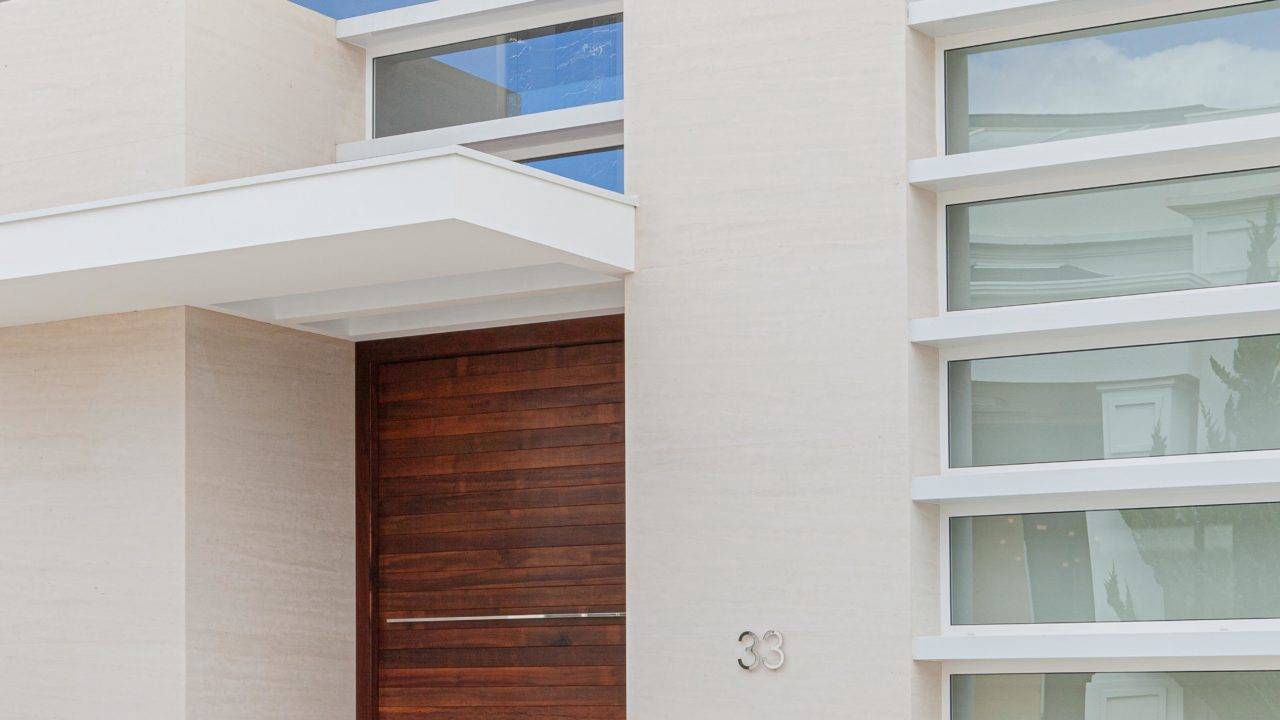
O projeto ganhou personalidade por meio da arquitetura dos volumes diferenciados. Na fachada, foi criada uma composição de pintura, pedra Limestone, madeira natural e grandes planos de vidro executados pela Weiku. Os guarda-corpos da Tempo de Viver trazem leveza e transparência, compondo o decor.


O interior teve como direcionamento a integração, o equilíbrio e intimismo dos ambientes, com funcionalidade e conforto. A área interna manteve a linguagem do exterior, com uso da mesma paleta de cores.

O piso claro transforma-se numa tela em branco para abrigar os tons de fendi, nudes e madeira do decor, que conta ainda com mármore em pontos focais.

O limestone na lareira remete à pedra da fachada e a escolha da marcenaria da Mobitec fecha um ciclo cromático em relação aos pisos e pinturas das paredes. O mobiliário solto, a cozinha elegante e prática da Florense e a iluminação da Light&CO foram pensadas para valorizar os materiais utilizados nos espaços.

Contato
.architect-contact-box {
width:100%;
height: auto;
display:inline-flex;
background-color:#fafafa;
margin: 1em 0;
width:100%;
height: auto;
display:inline-flex;
background-color:#fafafa;
margin: 1em 0;
}
.architect-contact-img{
width:auto;
height: auto;
margin:1em;
}
.architect-contact-txt{
margin:1em;
}
@media screen and (max-width:400px){
.architect-contact-box {
display: block;
padding: 1em;
}
}
.architect-contact-img{
width:auto;
height: auto;
margin:1em;
}
.architect-contact-txt{
margin:1em;
}
@media screen and (max-width:400px){
.architect-contact-box {
display: block;
padding: 1em;
}
}
body{ width: 100%;}
#logos-apoio {
display:block;
align-items: stretch;
margin:auto;
padding: 0.25em 0 0 3%;
width: 100%;
background:#fff;
}
.item-apoio-arquiteto {
width: 150px;
height: 150px;
margin: 0.25em 5%;
display: inline-block;
align-items:center;
flex-direction: row;
flex-wrap:wrap;
text-align: center;
}
#logos-apoio .item-apoio-arquiteto img {
width: 120px;
margin:0;
align-items:center;
}
@media screen and (max-width: 400px){
.item-apoio-arquiteto {
margin: 0.25em 1%;
}
}
#logos-apoio {
display:block;
align-items: stretch;
margin:auto;
padding: 0.25em 0 0 3%;
width: 100%;
background:#fff;
}
.item-apoio-arquiteto {
width: 150px;
height: 150px;
margin: 0.25em 5%;
display: inline-block;
align-items:center;
flex-direction: row;
flex-wrap:wrap;
text-align: center;
}
#logos-apoio .item-apoio-arquiteto img {
width: 120px;
margin:0;
align-items:center;
}
@media screen and (max-width: 400px){
.item-apoio-arquiteto {
margin: 0.25em 1%;
}
}
Apoio:



