Depois de estudar arquitetura em São Paulo e se formar em Design de Interiores pelo Instituto Europeo di Design (IED) em Madri, na Espanha, Carla Guilhem já expôs seu trabalho em eventos internacionais como o Salone del Mobile de Milão e a Bienal de Arquitetura de Veneza, ambos na Itália.
Desde 2011, desenvolve projetos de design e construção, incluindo residências de luxo, condomínios, comerciais, hotelaria e design de interiores de iates. Carla atua nos Estados Unidos, onde reside, mas também atende clientes no Brasil.

Briefing
Uma residência moderna, com boa harmonização espacial e bom aproveitamento do terreno estreito, localizado em um penhasco.


Conceito e Proposta
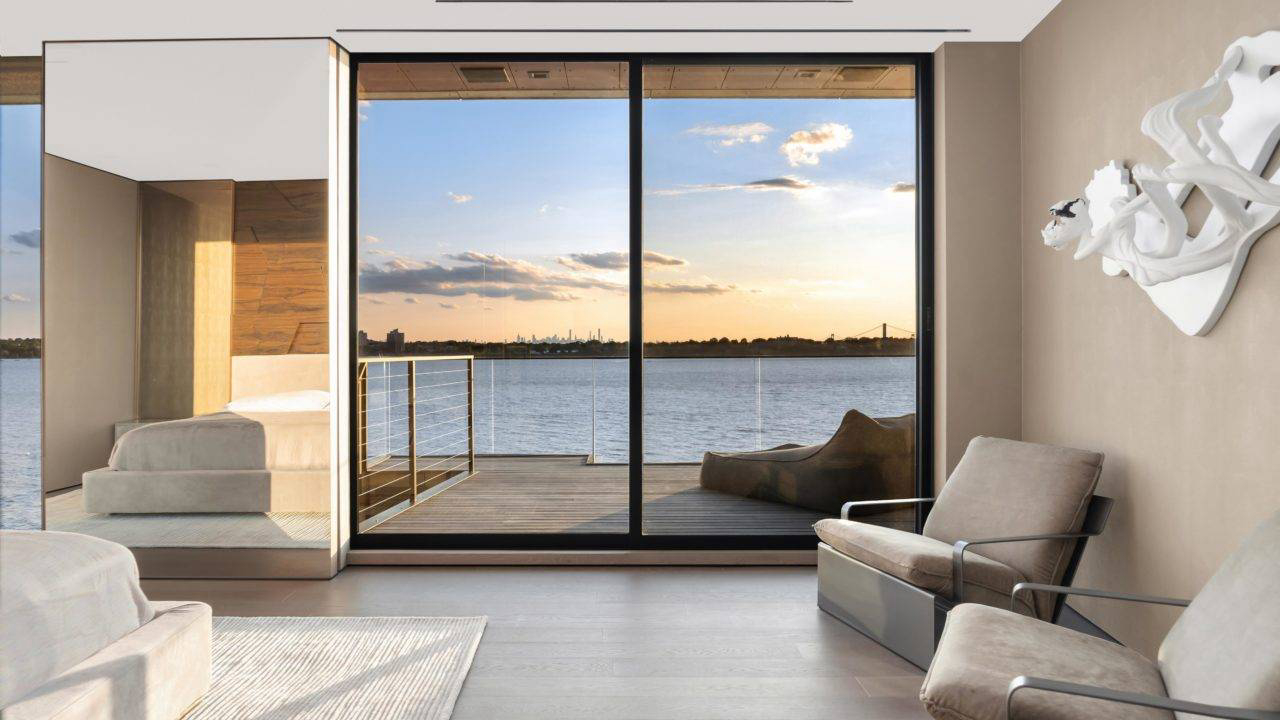
A residência com vista para Manhattan e de frente para um lago é um refúgio para os proprietários, que trabalham em Nova York. Assim, todos os espaços da casa priorizam a vista.

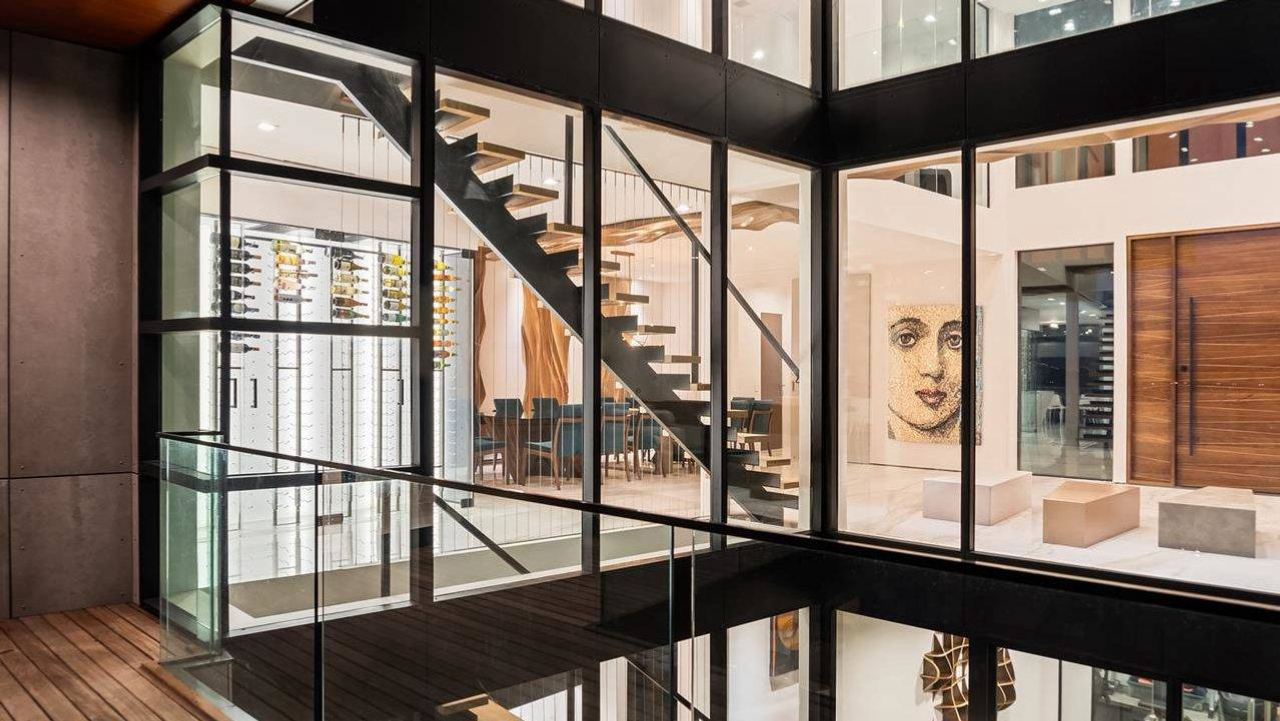
No interior. figuram materiais e formas que trazem a sensação de natural e quente, compondo um jogo entre orgânico e geométrico.

Para interligar a sala de jantar com o living e o hall de entrada, um elemento em madeira cruza todo o espaço e emoldura a vista da residência.

O caos novaiorquino inspirou a ilha da cozinha. Ao fundo, um painel de granito azul remete ao lago. Nos painéis da sala, a natureza invade o espaço de concreto.


Contato
.architect-contact-box {
width:100%;
height: auto;
display:inline-flex;
background-color:#fafafa;
margin: 1em 0;
width:100%;
height: auto;
display:inline-flex;
background-color:#fafafa;
margin: 1em 0;
}
.architect-contact-img{
width:auto;
height: auto;
margin:1em;
}
.architect-contact-txt{
margin:1em;
}
@media screen and (max-width:400px){
.architect-contact-box {
display: block;
padding: 1em;
}
}
.architect-contact-img{
width:auto;
height: auto;
margin:1em;
}
.architect-contact-txt{
margin:1em;
}
@media screen and (max-width:400px){
.architect-contact-box {
display: block;
padding: 1em;
}
}
body{ width: 100%;}
#logos-apoio {
display:block;
align-items: stretch;
margin:auto;
padding: 0.25em 0 0 3%;
width: 100%;
background:#fff;
}
.item-apoio-arquiteto {
width: 150px;
height: 150px;
margin: 0.25em 5%;
display: inline-block;
align-items:center;
flex-direction: row;
flex-wrap:wrap;
text-align: center;
}
#logos-apoio .item-apoio-arquiteto img {
width: 120px;
margin:0;
align-items:center;
}
@media screen and (max-width: 400px){
.item-apoio-arquiteto {
margin: 0.25em 1%;
}
}
#logos-apoio {
display:block;
align-items: stretch;
margin:auto;
padding: 0.25em 0 0 3%;
width: 100%;
background:#fff;
}
.item-apoio-arquiteto {
width: 150px;
height: 150px;
margin: 0.25em 5%;
display: inline-block;
align-items:center;
flex-direction: row;
flex-wrap:wrap;
text-align: center;
}
#logos-apoio .item-apoio-arquiteto img {
width: 120px;
margin:0;
align-items:center;
}
@media screen and (max-width: 400px){
.item-apoio-arquiteto {
margin: 0.25em 1%;
}
}
Apoio:



