Arquiteto e urbanista pela Universidade Positivo e Universidad Marista de Mérida, no México, André Henning tem especialização em gerenciamento de obras pela Universidade Positivo. Atuou em grandes escritórios de Curitiba, onde adquiriu experiência em projetos arquitetônicos e de interiores.
Proprietário de uma rede de cafeterias, leva o tino empresarial para os projetos, aliando identidade forte a custos acessíveis. Atualmente, realiza projetos nos segmentos arquitetônico e de interiores, comercial e residencial. É especializado em arquitetura de compartilhamento, com ambientes instagramáveis e de muita personalidade.

Briefing
Reforma completa de um ambiente com 138 m², com o objetivo de unir duas marcas já consagradas de franquia: Go Coffee e Smash!, com a novidade STRO. Os ambientes deveriam ter entradas unitárias, mas integração interna.

Conceito e Proposta
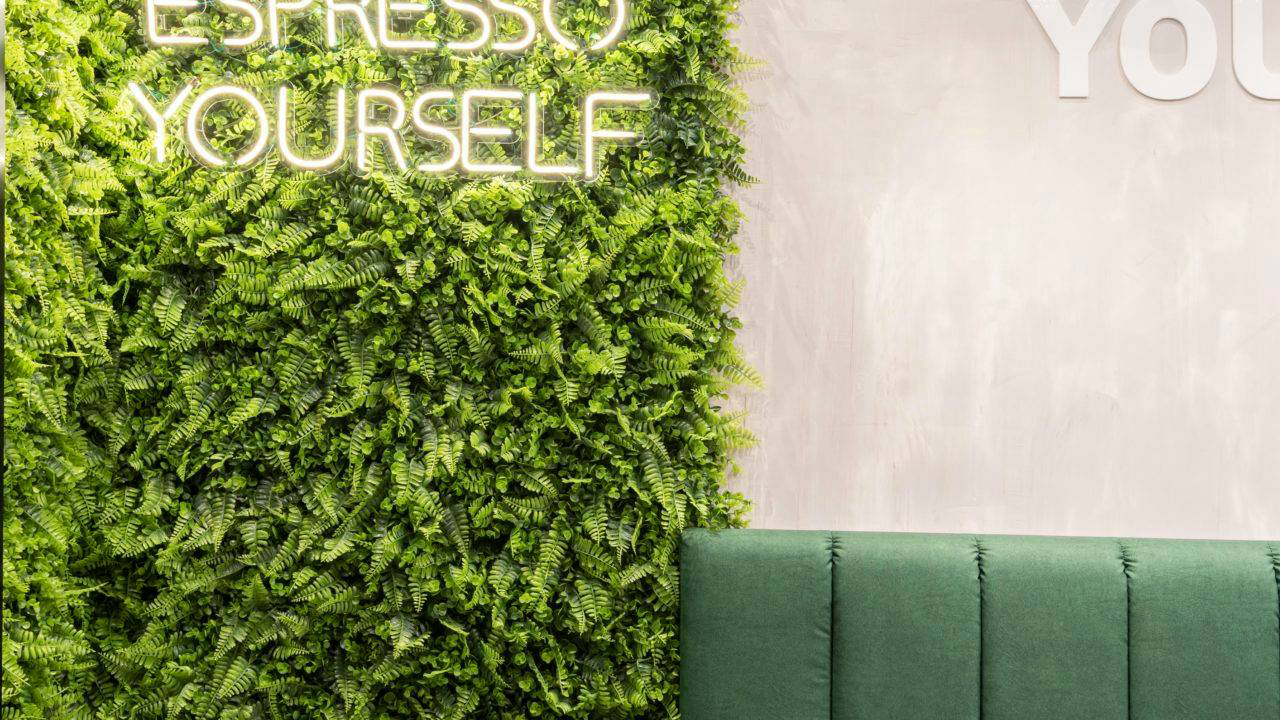
Três espaços que se contrastam e complementam num jogo de cores e conceitos. A Go Coffee foi pensada para ser um café de passagem, um espaço para quem tem uma rotina agitada, mas não abre mão das pequenas pausas e prazeres cotidianos.

Os contrastes de cores entre o verde, o preto, branco e elementos naturais trazem um refúgio no meio da cidade.

A hamburgueria SMASH! tem o visual urbano com personalidade forte.

O graffiti em toda sua fachada e as luzes criam um jogo de formas. A ideia para o restaurante STRO foi trazer um ambiente que remetesse à Rússia, país de origem do strogonoff, em cores e materiais, com acabamentos monolíticos, como porcelanato com imitação de pedras, papel de parede em couro, marcenaria em tons terrosos e serralheria.



.architect-contact-box {
width:100%;
height: auto;
display:inline-flex;
background-color:#fafafa;
margin: 1em 0;
width:100%;
height: auto;
display:inline-flex;
background-color:#fafafa;
margin: 1em 0;
}
.architect-contact-img{
width:auto;
height: auto;
margin:1em;
}
.architect-contact-txt{
margin:1em;
}
@media screen and (max-width:400px){
.architect-contact-box {
display: block;
padding: 1em;
}
}
.architect-contact-img{
width:auto;
height: auto;
margin:1em;
}
.architect-contact-txt{
margin:1em;
}
@media screen and (max-width:400px){
.architect-contact-box {
display: block;
padding: 1em;
}
}
body{ width: 100%;}
#logos-apoio {
display:block;
align-items: stretch;
margin:auto;
padding: 0.25em 0 0 3%;
width: 100%;
background:#fff;
}
.item-apoio-arquiteto {
width: 150px;
height: 150px;
margin: 0.25em 5%;
display: inline-block;
align-items:center;
flex-direction: row;
flex-wrap:wrap;
text-align: center;
}
#logos-apoio .item-apoio-arquiteto img {
width: 120px;
margin:0;
align-items:center;
}
@media screen and (max-width: 400px){
.item-apoio-arquiteto {
margin: 0.25em 1%;
}
}
#logos-apoio {
display:block;
align-items: stretch;
margin:auto;
padding: 0.25em 0 0 3%;
width: 100%;
background:#fff;
}
.item-apoio-arquiteto {
width: 150px;
height: 150px;
margin: 0.25em 5%;
display: inline-block;
align-items:center;
flex-direction: row;
flex-wrap:wrap;
text-align: center;
}
#logos-apoio .item-apoio-arquiteto img {
width: 120px;
margin:0;
align-items:center;
}
@media screen and (max-width: 400px){
.item-apoio-arquiteto {
margin: 0.25em 1%;
}
}
Apoio:



