A Alt Arquitetura desenvolve projetos e gerencia obras empresariais, residenciais e de lazer. O escritório foi fundado em dezembro de 2018 pelo arquiteto Arthur Calliari, que até então atuava como freelancer.
Após a criação do projeto do salão de beleza Torriton Men, o arquiteto viu crescer a demanda por processos de ponta a ponta e sentiu a necessidade de expandir os negócios. Atualmente, integram a empresa os também arquitetos Caroline Del Vecchio e Lucas Jorge.


Briefing
Uma cervejaria com identidade própria e que integrasse os conceitos ‘punk rock’ e ‘ska music’, aliados à oferta de serviços e conforto para os clientes.

Conceito e Proposta
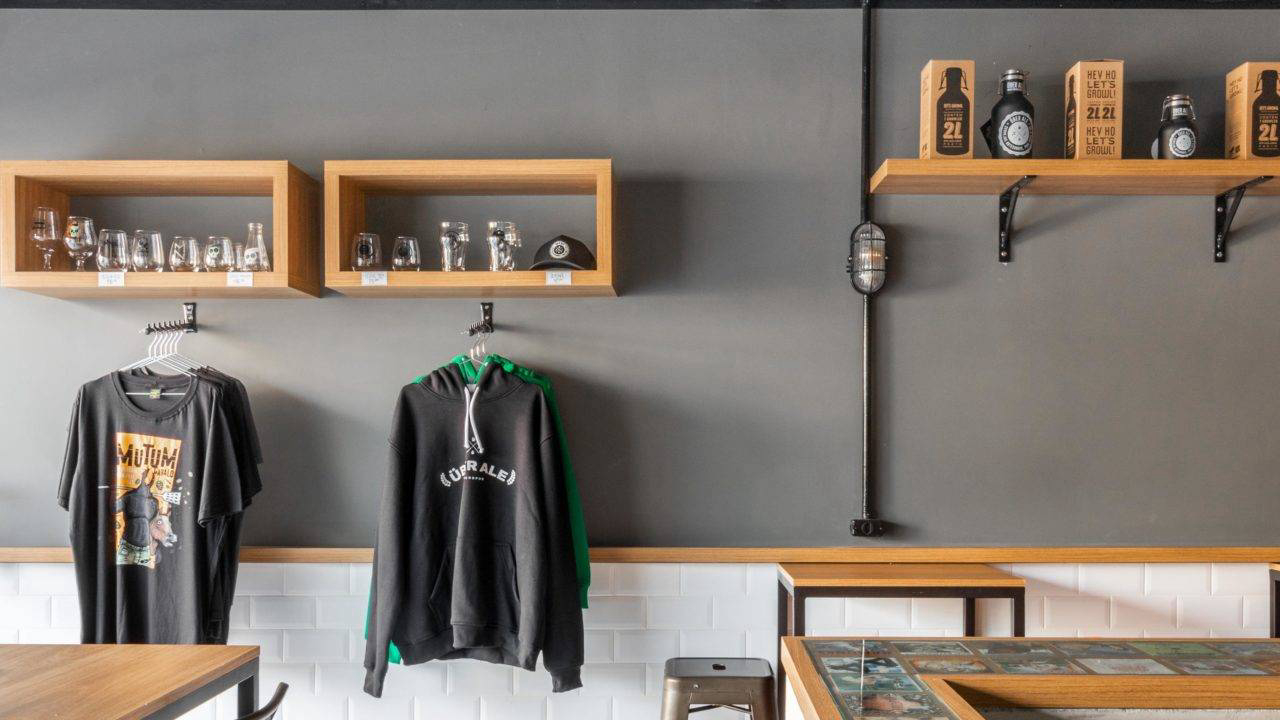
Com um design contemporâneo, a cervejaria Über Ale Taphouse une duas vertentes do rock: o ‘punk’ e o ‘ska music’, em uma composição e personalidade próprias.

Na arquitetura interna, as torneiras de chope foram projetadas para serem protagonistas, emolduradas e cercadas pelo balcão de atendimento.

A identidade ‘rocker’ é ressaltada com elementos como as capas de álbuns de CDs no balcão, os desenhos temáticos em giz, o piso quadriculado em preto e branco da Puppi Ceramiche e os pendentes em estilo industrial.

A decoração tem o objetivo tornar o ambiente mais harmonioso e estimular a conversação dos frequentadores.


Contato
.architect-contact-box {
width:100%;
height: auto;
display:inline-flex;
background-color:#fafafa;
margin: 1em 0;
width:100%;
height: auto;
display:inline-flex;
background-color:#fafafa;
margin: 1em 0;
}
.architect-contact-img{
width:auto;
height: auto;
margin:1em;
}
.architect-contact-txt{
margin:1em;
}
@media screen and (max-width:400px){
.architect-contact-box {
display: block;
padding: 1em;
}
}
.architect-contact-img{
width:auto;
height: auto;
margin:1em;
}
.architect-contact-txt{
margin:1em;
}
@media screen and (max-width:400px){
.architect-contact-box {
display: block;
padding: 1em;
}
}
body{ width: 100%;}
#logos-apoio {
display:block;
align-items: stretch;
margin:auto;
padding: 0.25em 0 0 3%;
width: 100%;
background:#fff;
}
.item-apoio-arquiteto {
width: 150px;
height: 150px;
margin: 0.25em 5%;
display: inline-block;
align-items:center;
flex-direction: row;
flex-wrap:wrap;
text-align: center;
}
#logos-apoio .item-apoio-arquiteto img {
width: 120px;
margin:0;
align-items:center;
}
@media screen and (max-width: 400px){
.item-apoio-arquiteto {
margin: 0.25em 1%;
}
}
#logos-apoio {
display:block;
align-items: stretch;
margin:auto;
padding: 0.25em 0 0 3%;
width: 100%;
background:#fff;
}
.item-apoio-arquiteto {
width: 150px;
height: 150px;
margin: 0.25em 5%;
display: inline-block;
align-items:center;
flex-direction: row;
flex-wrap:wrap;
text-align: center;
}
#logos-apoio .item-apoio-arquiteto img {
width: 120px;
margin:0;
align-items:center;
}
@media screen and (max-width: 400px){
.item-apoio-arquiteto {
margin: 0.25em 1%;
}
}
Apoio:



